Okcss10 Webliker
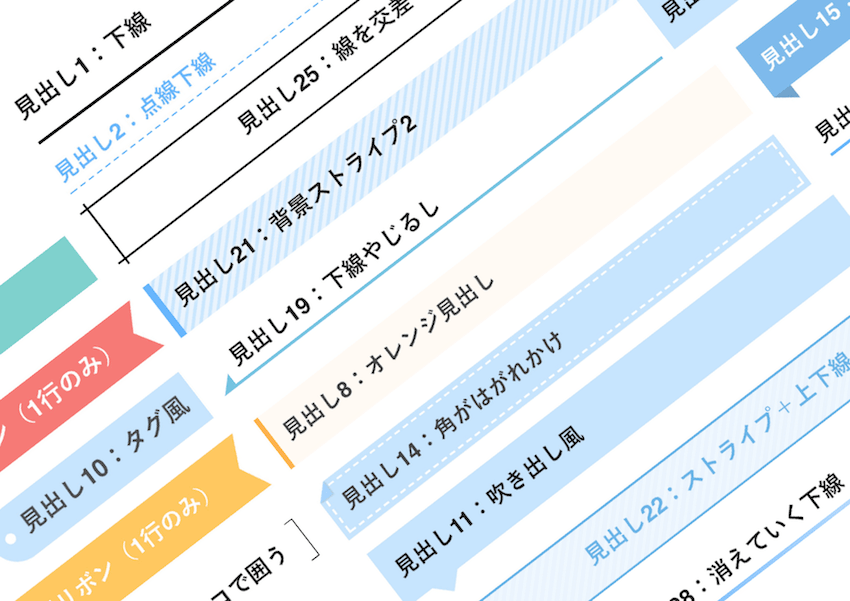
2019年11月7日 cssで使えるおしゃれすぎる背景をまとめてみました! codepenから引用してい ます おしゃれ×シンプル背景. Htmlとcssでつくる、汎用性の高いシンプルなボタンデザインをまとめました。ユーザーにとって親しみやすく、webサイトに自然と溶け込むような優しいデザインを心がけました。ボタンデザインの参考にしていただけたら幸いです。. Cssをコピペするだけで完成するボックスデザイン(囲み枠)を25種類用意しました。色違いで全部で62種あるので、どれか1つはあなたのサイトに合う囲い枠が見つかります。色々な枠のデザインを多用して見やすいブログを目指しましょう。. Cssでおしゃれにデザインされた見出しはページ全体を見やすくしてくれます。 見出しだけで雰囲気も変わるので、ここで紹介するものをコピペして利用 ください。.
Css68
今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 htmlとcssをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー css nav{ text-ali. こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… css おしゃれ ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. このブログページでは、コピペするだけで実装できる「癖がなくて使いやすい」「お洒落」なボタンのサンプルコードを掲載しています♪シンプルなものからホバーアクションに少しこだわったものまで紹介しています!.
Css 12 Web
コピペで使えるcssのスライドショーをピックアップしました。ド派手なものからかっこいいものまで様々なスライドショーをピックアップしています。. Cssで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています. おしゃれ×シンプル背景 コピペで実装. なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ. シンプルでありながらどこにもないサイトをつくれちゃうよ. 2020年4月15日 cssのみで作る見出しについて. 見出しについて、マークアップで使用される css おしゃれ htmlタグはh1〜h6になるかと思います。サンプルのhtmlではh2を .
Css30
2018年9月2日 【コピペok】cssだけで実装できるおしゃれテーブルデザイン10つ. \記事が 役に立ったらシェアお願いします/. テーブルのデザインってどんなものにするか 迷いますよね。多くのwebサイトでテーブルが使われますが、基本 . 2020年7月19日 css おしゃれ 見出し(hタグ)を可愛くオシャレに装飾できる、デザインサンプル集。htmlと cssをコピペするだけでアメブロとwordpressで簡単に使えます! cssは使わ ないでhtmlコードだけでも実現可能。ご自由にお使い . Cssのみでテキストを「飾る・動かす」おしゃれなエフェクト10. 作成:2016/11/28; 更新:2016/11/28; web制作.
Htmlcss Photoshopvip
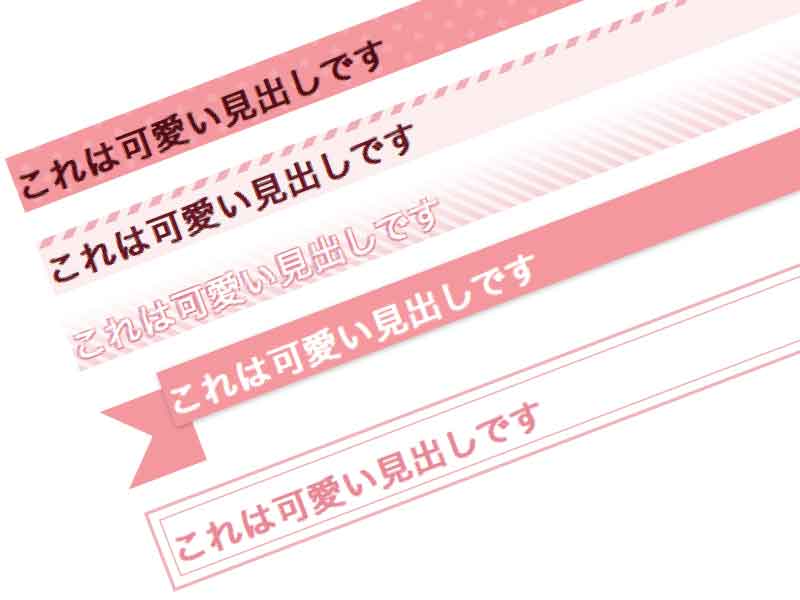
2020年6月13日 h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれも 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します 。cssコードをコピペすればそのまま使うことができます。. 皆さんは、cssのデザインが入ったhtmlテンプレートを知っていますか? テンプレートを利用して画面を作れるようになると、画面を1から作るよりも圧倒的に早く作れるようになるので、とても便利です。 しかし、 「何となく便利なのはわかるけど、おしゃれなテンプレートを探すのが大変…」. 2017年4月27日 ホームページの重要な要素の1つである見出しですが、毎回似たり寄ったりの デザインになったり、作るのに時間がかかりすぎていたりしていませんか。今回 は見出しデザインで悩む方に向けて、オシャレな装飾ができるcss .

Cssで作れるボタンについて120個以上サンプルを作成してみました。どこよりも詳しく、どこよりもサンプル多く解説しています。どれもhtmlとcssで実現できるものであり、pc用ボタンはすべてホバーアクション付きです。また、cssボタンを作る際の重要なポイントについても解説しています。. 今風のサイトの動きやエフェクトを実現するために知っておくと助かるjqueryプラグインをまとめました。トレンドをおさえた最近のものや定番化しているものまで。ちょっとした動きを取り入れてオシャレなサイト.
【css】おしゃれなボックスデザイン(囲み枠)のサンプル30.
2021年1月14日 ブログ記事をちょっとおしゃれにするボックス・囲み枠のデザインサンプルを cssコード付きでご紹介します。コピペだけで使えるので、ブログに合わせて 調整してみてください。ブログがおしゃれになれば記事を書くのも .
テーブルのデザインってどんなものにするか迷いますよね。多くのwebサイトでテーブルが使われますが、基本的にhtmlとcssだけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。そこで今回はhtmlとcssだけで実装できるテーブルデザインを. 【css】おしゃれなボックスデザイン(囲み枠)のサンプル30. 2019/05/24; 今回はwebページ用のおしゃれなボックスデザイン例を30個紹介します。どれもレスポンシブ対応で、htmlとcssのコピペで使うことができます。. Cssのコピペだけ!おしゃれな見出しのデザイン例まとめ68選. 2020/06/13; 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。cssコードをコピペすればそのまま使うことができます。. 2017年7月15日 おしゃれなcssのサンプル(スニペット)をたくさん紹介します。サンプル コードの合計は250個以上!きっと好きなデザイン見つかるはずです。.

2020年7月28日 お久しぶりです、grow groupデザイナーのさとおです! 今回は、webデザイン をするときに知っておくと便利な、cssアニメーションやjavascriptを使った アニメーションサンプルをご紹介いたします!. 2019年4月17日 cssで簡単に実装できるクールなアニメーションドロワーメニュー10選【上下左右・階層・スライドメニュー・ハンバーガーメニュー】 2019年4月11日 コピペで簡単! ページ送りのデザインcss 35選まとめ【ページャー・ページネーション】 2019年1月31日 cssアニメーションで動く背景に!. 今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。.
Cssでスタイリングした、すごいテキストエフェクトまとめ. elastic stroke css + svg. svgファイルを利用することで、テキストラインをアニメーション付きでカラフルに表現します。 see the pen elastic css おしゃれ stroke css + svg by yoksel on codepen. -webkit-background-clip:text css effect. Css だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが、ボックスを使うと重要なポイントがわかりやすくなり、記事の読みやすさも改善されます。.

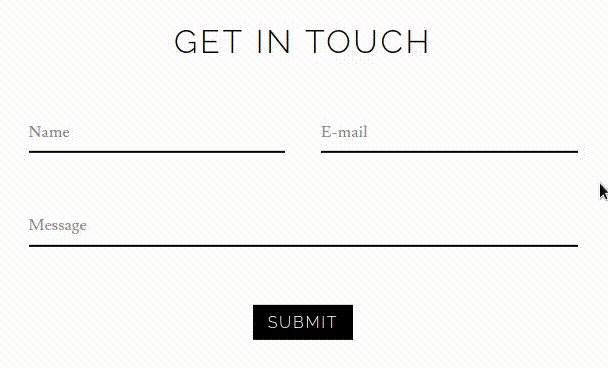
おしゃれシンプルデザインの新規登録フォーム! コピペで差が付くデザインをcssで cssで使えるおしゃれシンプルな新規登録フォームデザインをまとめてみました! codepenから引用しています おしゃれシンプル. Css3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています。今回は、背景デザインにスパイスを加えるエフェクト用コードスニペットをまとめています。.
Cssで作るおしゃれなボックス(囲み枠)のデザインサンプル13.